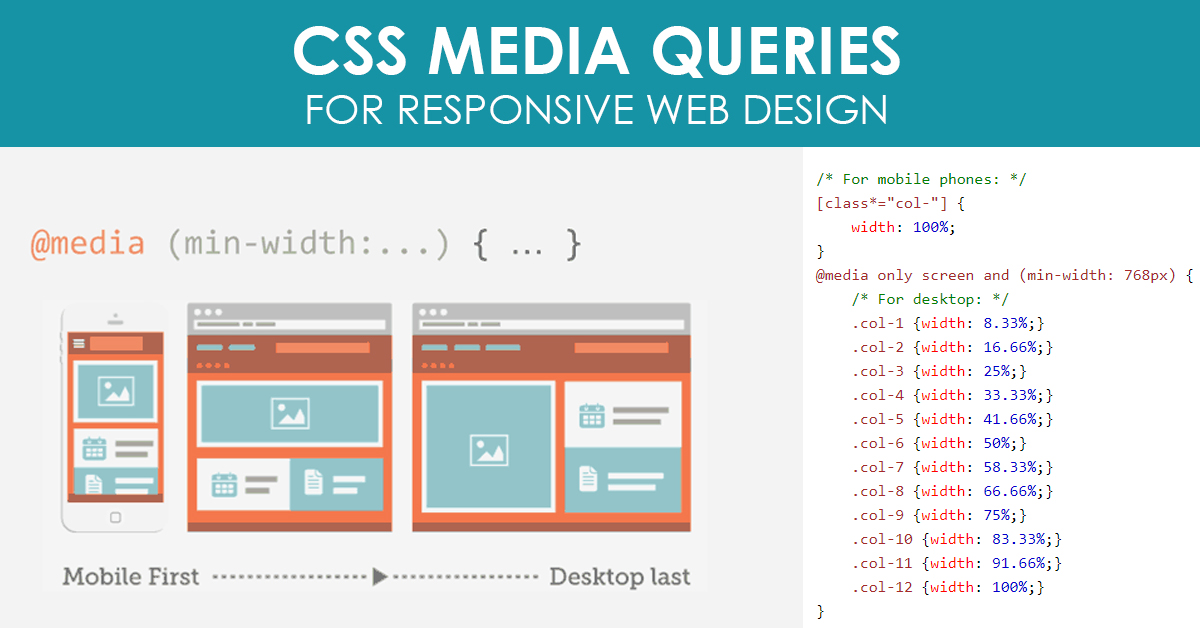
CSS3 Media Queries For A Responsive Website Template | Web design tools, Responsive website template, Web development design

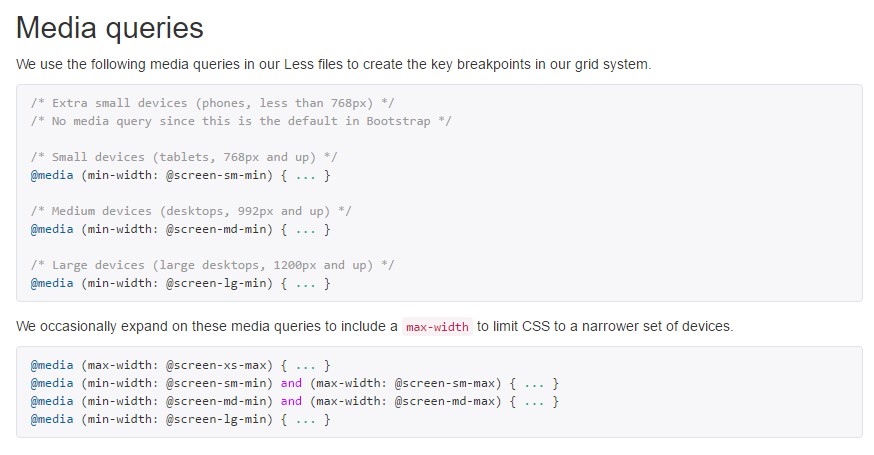
Media Queries Breakpoints For Responsive Design In 2022 - DevFacts | Tech Blog | Developer Community | Developer Facts